12 Quarto Dashboards
В этой главе мы рассмотрим создание дэшбордов1 (или информационных панелей или панелей мониторинга). Дэшборд, по сути, представляет собой группу связанных визуализаций данных для краткого доступного отображения сводной информации, в качестве элементов могут выступать графики, таблицы, текст, иная наглядная информация, структурно объединенные макетом.
Дэшборды возможно публиковать как статические веб-страницы, так и как динамические страницы, например, на основе Shiny. Примеры информационных панелей можно увидеть на странице галереи Quarto. Отметим, что многие идеи, связанные с дэшбордами в Quarto заимствованы из библиотеки {flexdashboard}.
Quarto дэшборды представляют собой *.qmd-документы (возможно *.ipynb-ноутбуки), содержащие в YAML-преамбуле:
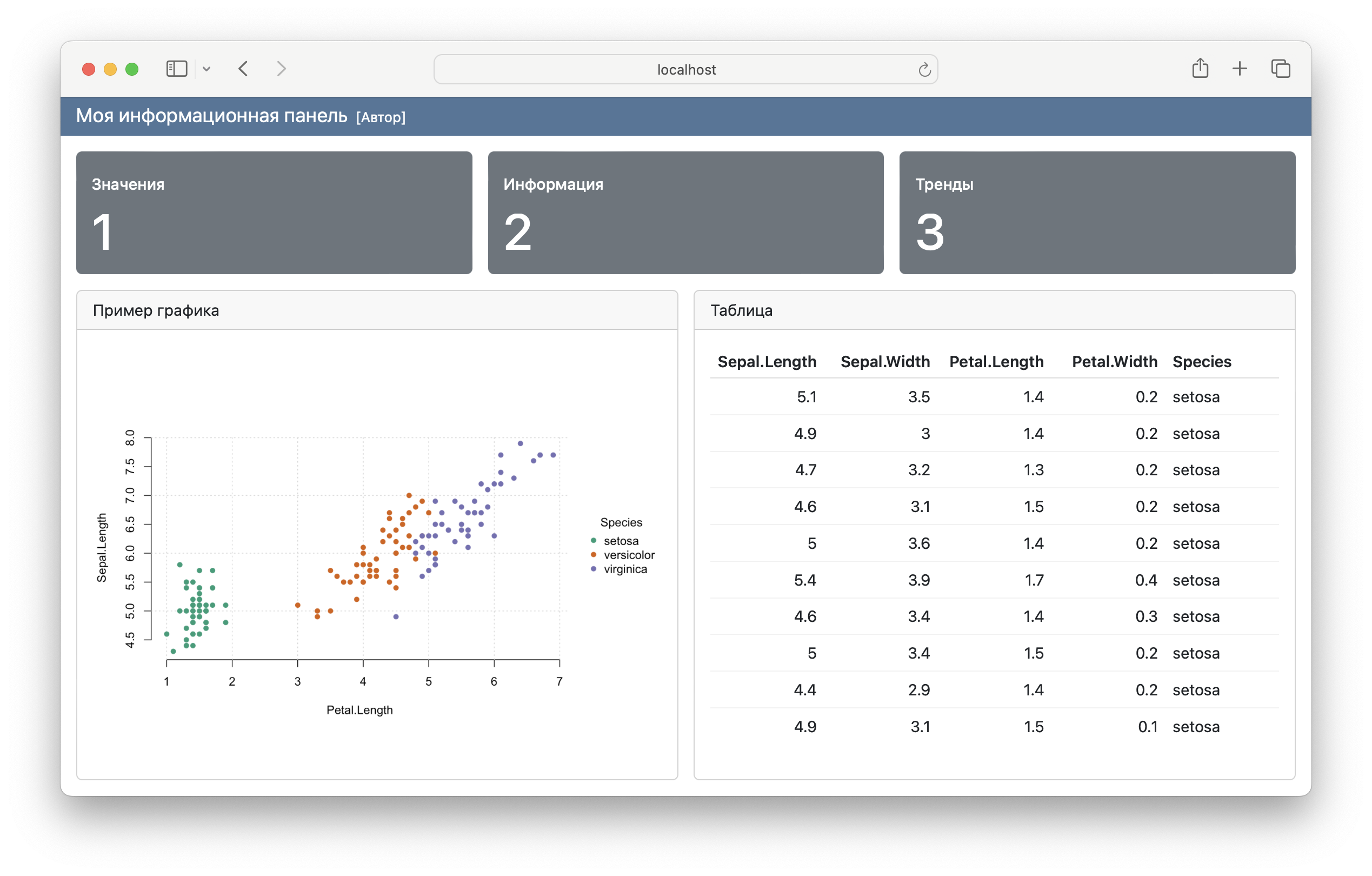
format: dashboardКод примера информационной панели
hello-dashboard.qmd
---
title: "Моя информационная панель"
author: "[Автор]"
format: dashboard
---
## Row {height="20%"}
```{r}
#| content: valuebox
#| title: "Значения"
1
```
```{r}
#| content: valuebox
#| title: "Информация"
2
```
```{r}
#| content: valuebox
#| title: "Тренды"
3
```
## Row
```{r}
#| title: Пример графика
library(tinyplot)
plt(
Sepal.Length ~ Petal.Length | Species,
data = iris,
palette = "dark", pch = 16,
grid = TRUE, frame = FALSE
)
```
```{r}
#| title: Таблица
library(reactable)
reactable(iris[1:10, ])
```Здесь мы рассмотрим следующие элементы структуры дэшбордов:
- Макет страницы показывает, как размещать контент на страницах, в строках, столбцах, вкладках и карточках, а также управлять дополнительными атрибутами: высотой, шириной и т. д. на основе Markdown.
- Навигация обеспечивает удобный доступ к различным разделам и страницам, упрощая взаимодействие пользователя с веб-сайтом, например, панель навигации содержит заголовок, имя автора, а также ссылки на подстраницы (если определено более одной страницы).
- Дополнительные элементы:
- карточки (cards) — основные компоненты дэшбордов, контейнеры для графиков, отображения данных и контента в свободной форме,
- панели показателей (value boxes) служат для отображения значений в наглядной форме,
- наборы вкладок (tabsets) необходимы для разделения контента,
- боковые панели (sidebars) как правило служат для ввода данных,
- панели инструментов (toolbars) во многом похожи на боковые панели, но обеспечивают горизонтальную компоновку.
12.1 Макет страницы
Основными составными элементами дэшборда являются карточки (cards), которые содержат блоки контента и упорядочены в строки или столбцы. Для того, чтобы определить макет для каждой страницы панели, который отражает расположение компонентов на странице, используются элементы Markdown. Отметим, что ячейки кода автоматически создают карточки, которые располагаются в столбцах внутри строки.
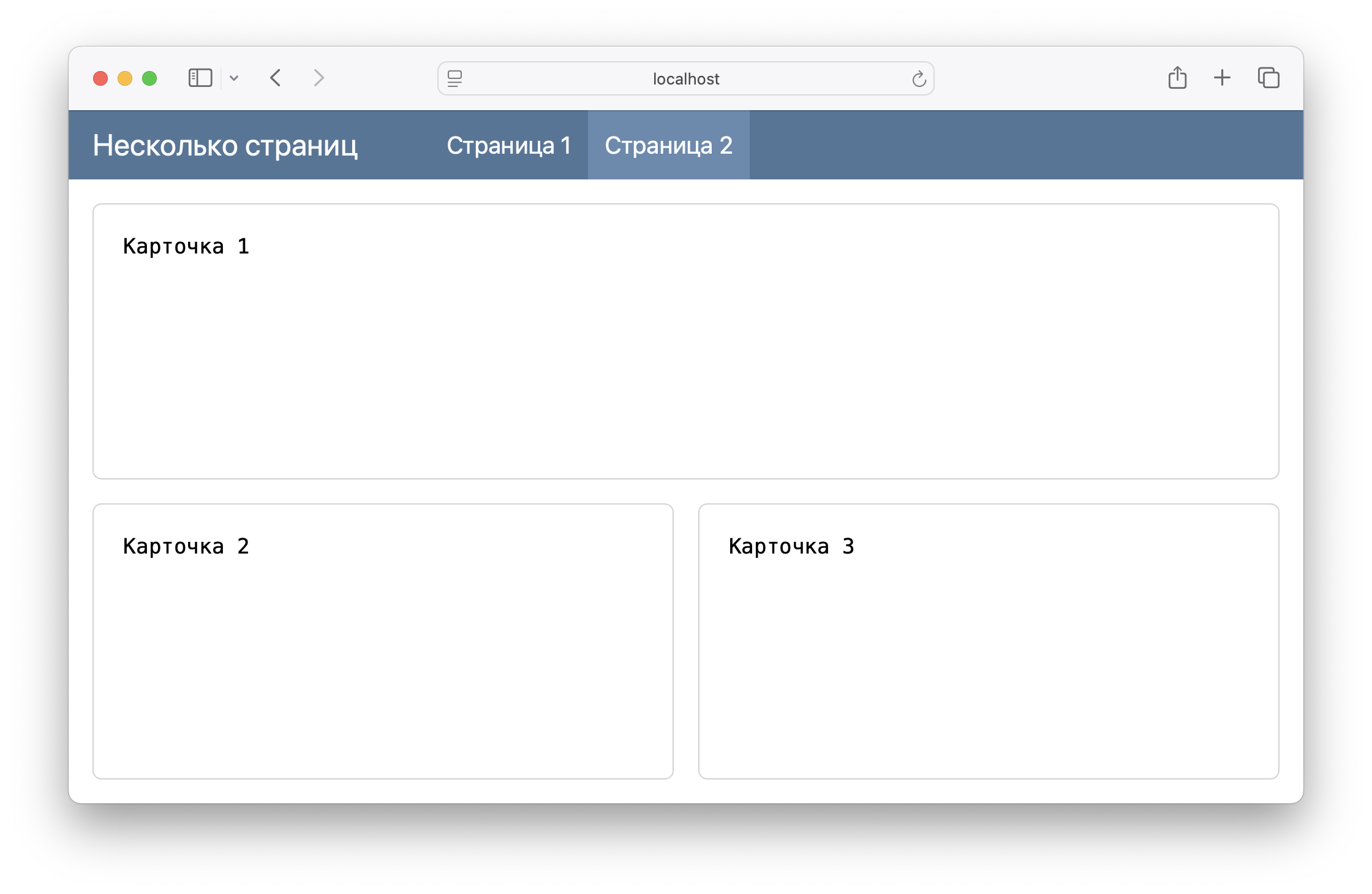
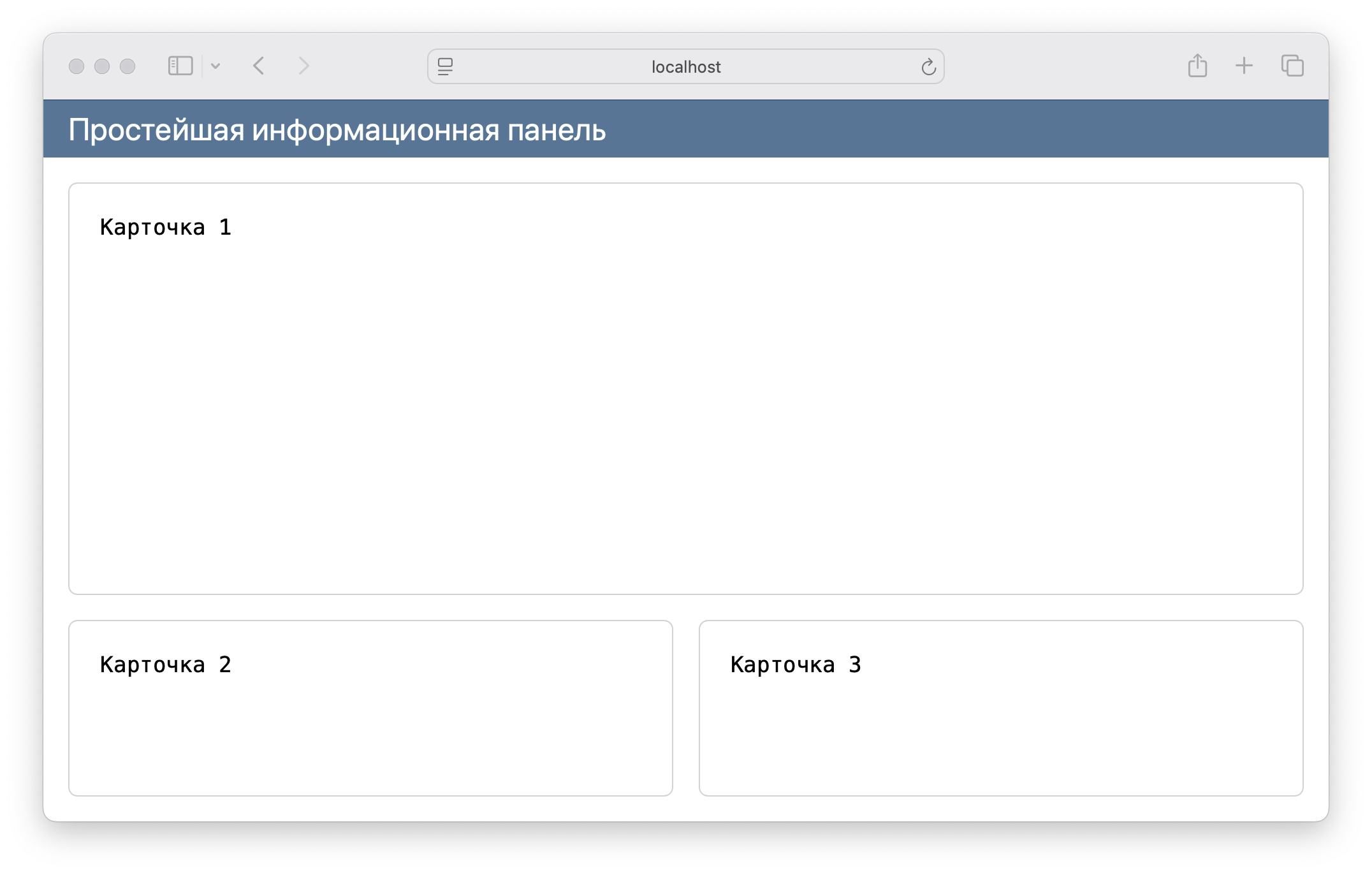
Рассмотрим простой макет: пусть первая строка занимает всю ширину, а во второй строке содержатся два столбца. Здесь параметр height определяет относительную высоту.
sample-dashboard.qmd
---
title: "Простейшая информационная панель"
format: dashboard
---
## Row {height=70%}
```{r}
cat("Карточка 1")
```
## Row {height=30%}
```{r}
cat("Карточка 2")
```
```{r}
cat("Карточка 3")
```
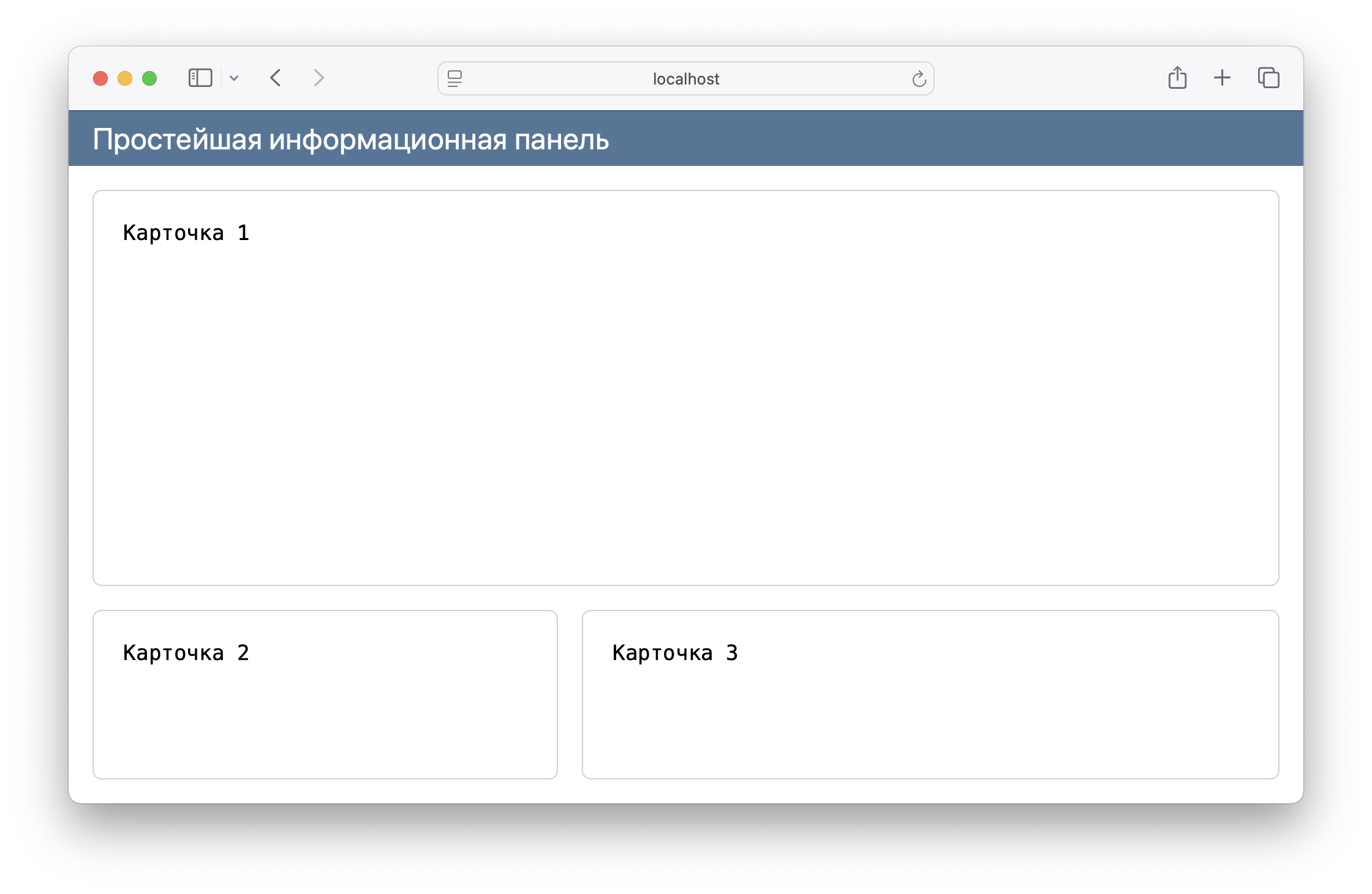
Ширину элементов-карточек в каждой также можно изменять, используя заголовки следующего (3-го) уровня.
sample-dashboard-refined.qmd
---
title: "Простейшая информационная панель"
format: dashboard
---
## Row {height=70%}
```{r}
cat("Карточка 1")
```
## Row {height=30%}
### Row-1 {width=40%}
```{r}
cat("Карточка 2")
```
### Row-2 {width=60%}
```{r}
cat("Карточка 3")
```
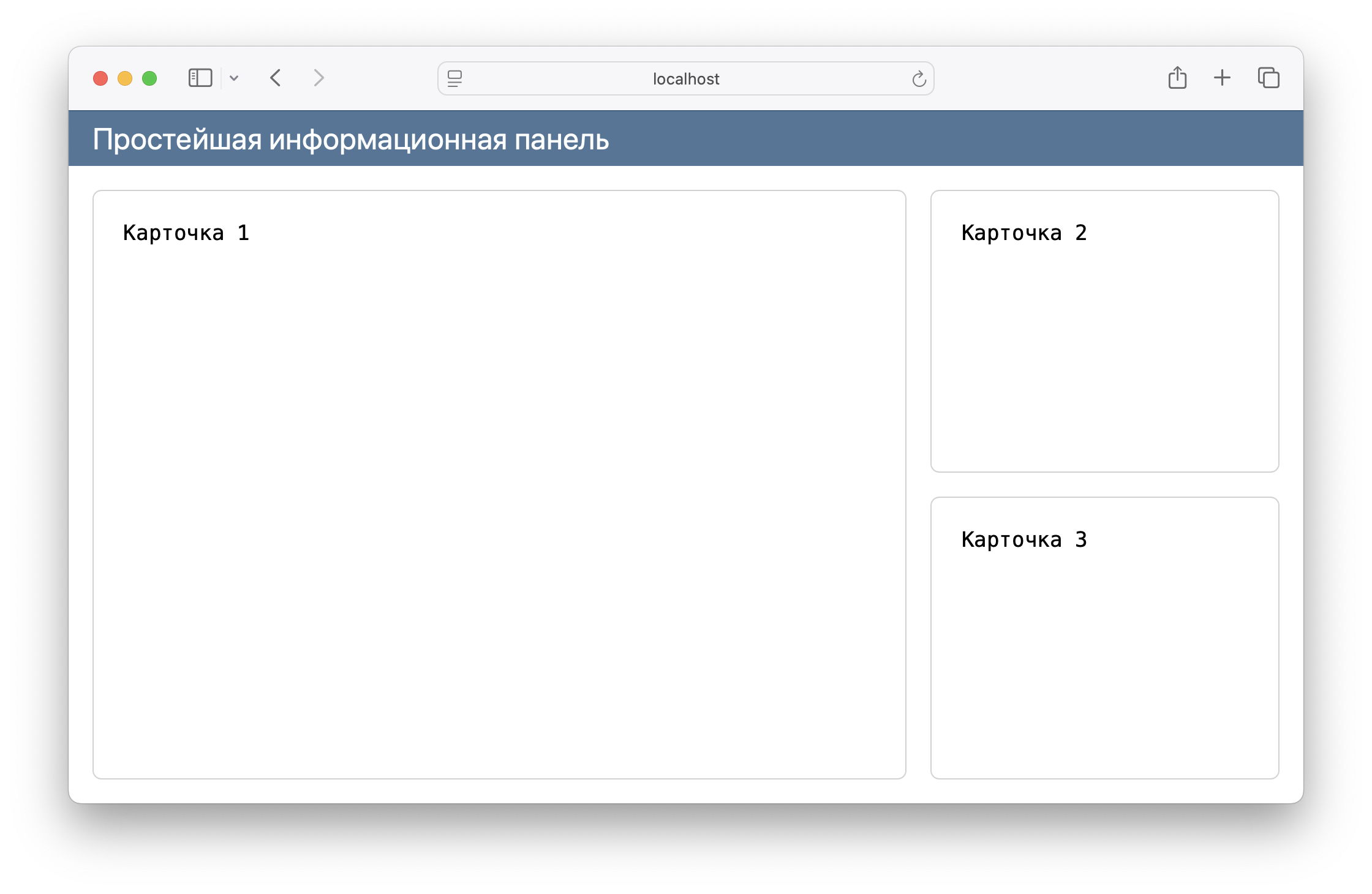
По умолчанию страницы панели мониторинга сначала располагаются по строкам, затем уже по столбцам. Тем не менее, это можно изменить, указав параметр orientation: columns.
sample-dashboard-rows.qmd
---
title: "Простейшая информационная панель"
format:
dashboard:
# orientation: rows -- по умолчанию
orientation: columns
---
## Column {width=70%}
```{r}
cat("Карточка 1")
```
## Column {width=30%}
```{r}
cat("Карточка 2")
```
```{r}
cat("Карточка 3")
```
Отметим, что Row и Column в заголовках второго уровня не нужны, здесь можно использовать любые собственные заголовки или совсем их убрать.
Каждая строка на панели мониторинга, для которой не указана явная высота, будет определять свой размер либо за счет доступного пространства (fill), либо за счет своей естественной высоты (flow). По умолчанию используется заполняющий макет (fill) для определения дизайна страницы, заполняя доступное пространство, однако для некоторых типов контента (например, текста Markdown) может использоваться поточный макет (flow), который описывает, как элементы располагаются в пространстве, используя естественный порядок потока. Переопределить соответствующее макетирование возможно используя классы .fill и .flow, например:
## Row {.fill}
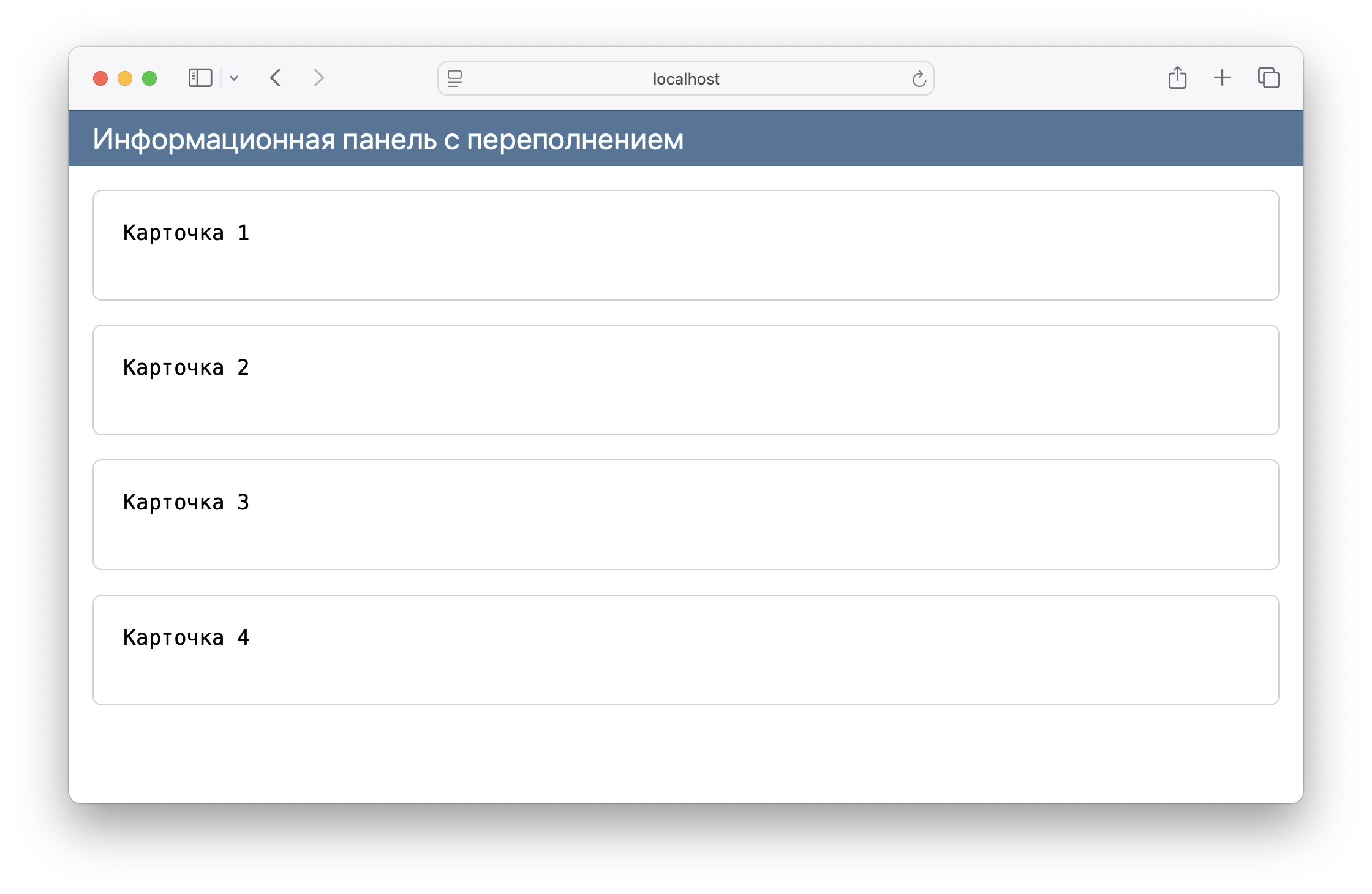
## Row {.flow}В том случае, если необходимо больше пространства для содержания, можно установить опцию scrolling: true для размещения переполнения страницы.
scrolling-dashboard.qmd
---
title: "Информационная панель с переполнением"
format:
dashboard:
scrolling: true
---
```{r}
cat("Карточка 1")
```
```{r}
cat("Карточка 2")
```
```{r}
cat("Карточка 3")
```
```{r}
cat("Карточка 4")
```
scrolling: true
Отметим, что опции orientation и scrolling можно задавать внутри дэшборда или страницы.
orientation-scrolling-dashboard.qmd
---
title: "Информационная панель с переполнением"
format: dashboard
---
## Обзор {orientation="rows"}
Текст 1.
## Анализ {orientation="columns" scrolling="true"}
Текст 2.12.3 Дополнительные элементы
12.3.1 Карточки
Карточки представляют собой ключевой элемент отображения в дэшбордах Quarto и являются основной единицей отображения. Они автоматически создаются для ячеек с кодом и содержимого Markdown, размещенных внутри строк и столбцов. Кроме того, карточки можно создавать вручную, используя блоки:
::: {.card}
Текст внутри карточки
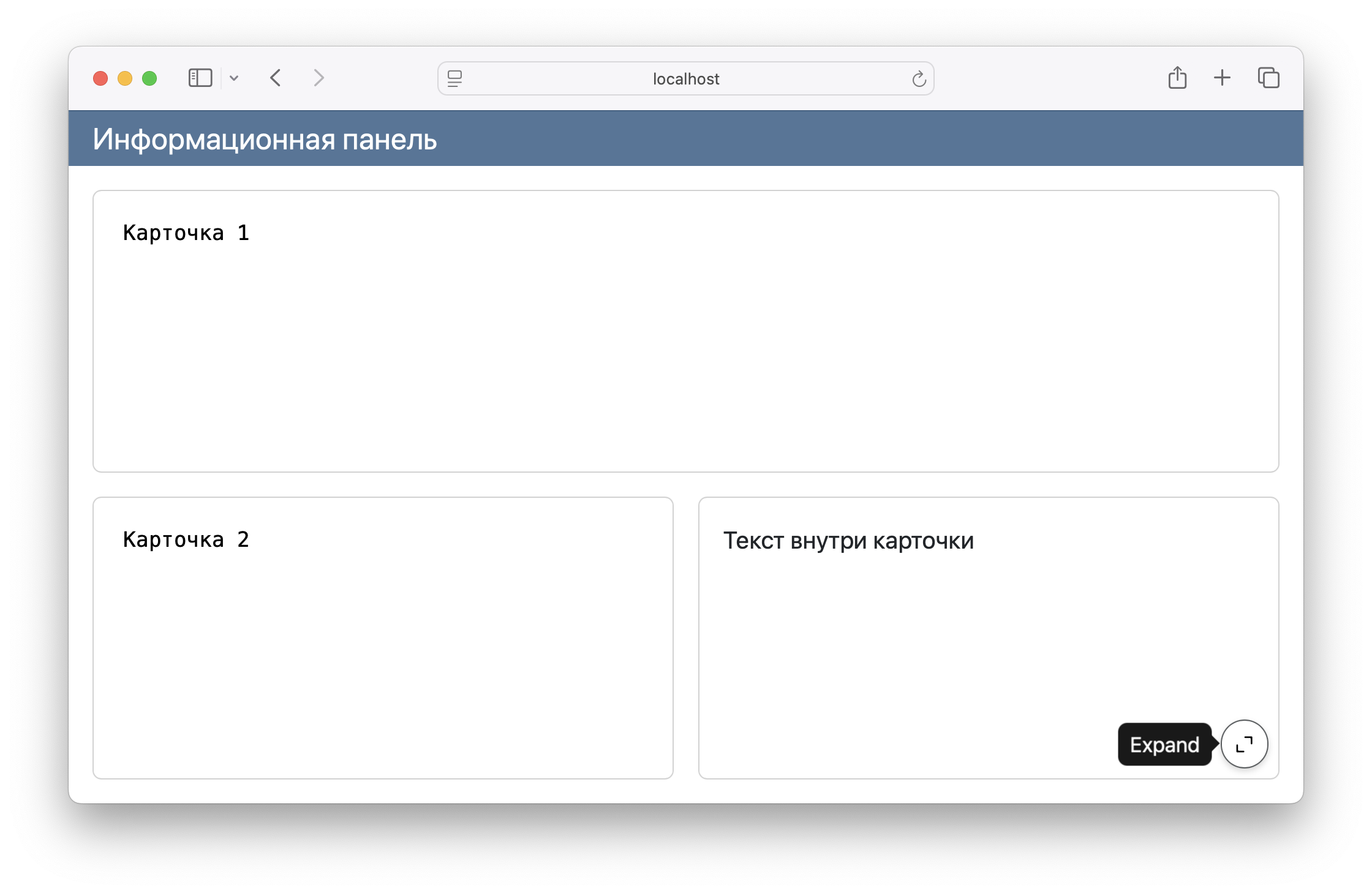
:::dashboard-text-card.qmd
---
title: "Информационная панель"
format: dashboard
---
## Row
```{r}
cat("Карточка 1")
```
## Row
```{r}
cat("Карточка 2")
```
::: {.card}
Текст внутри карточки
:::
Карточки по умолчанию отображаются без заголовка с небольшим отступом по краям.

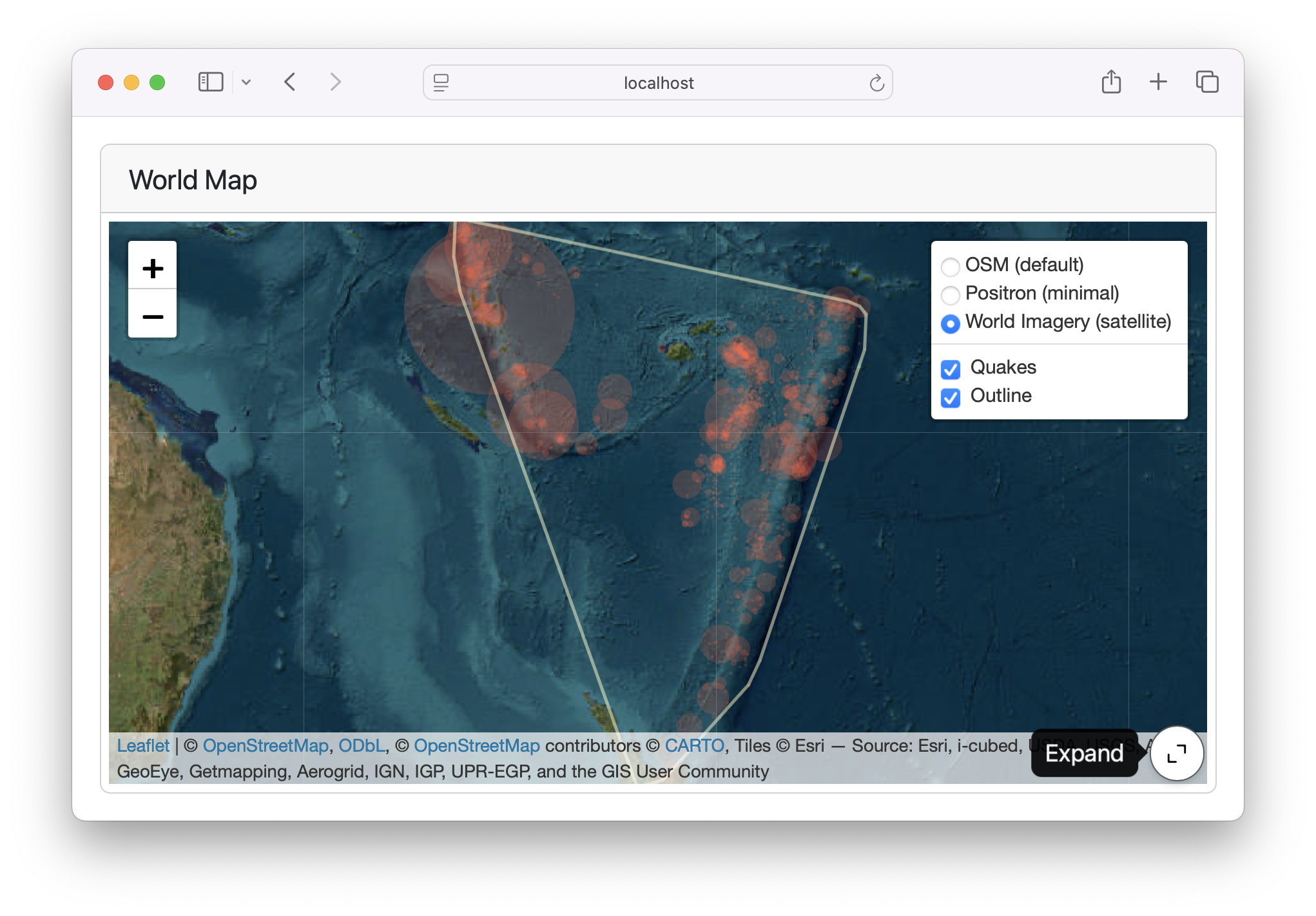
Вы можете добавить заголовок к карточке, указав параметр title в настройках ячейки. Кроме того, отступы можно настроить с помощью параметра padding.
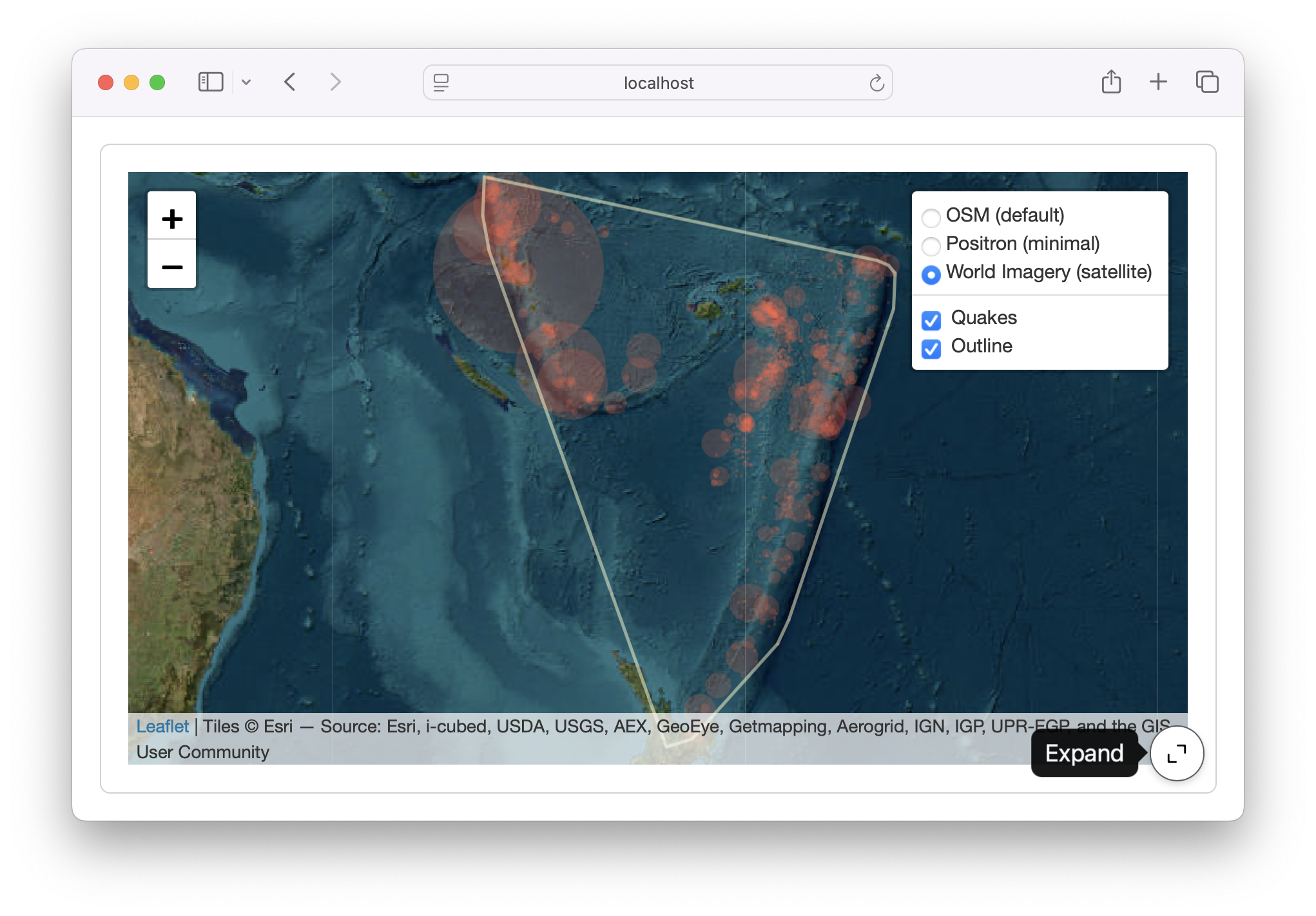
dashboard-map.qmd
---
format: dashboard
---
## Row
```{r}
#| title: "World Map"
#| padding: 5px
library(leaflet)
...
```
Если вы хотите отключить возможность разворачивания карточек, укажите параметр expandable: false как на уровне всего документа, так и для отдельных карточек.
12.3.2 Панели показателей
Одним из эффективных приемов для отдельных значений вместе с заголовком и дополнительным значком в Quarto служат панели показателей (value boxes).
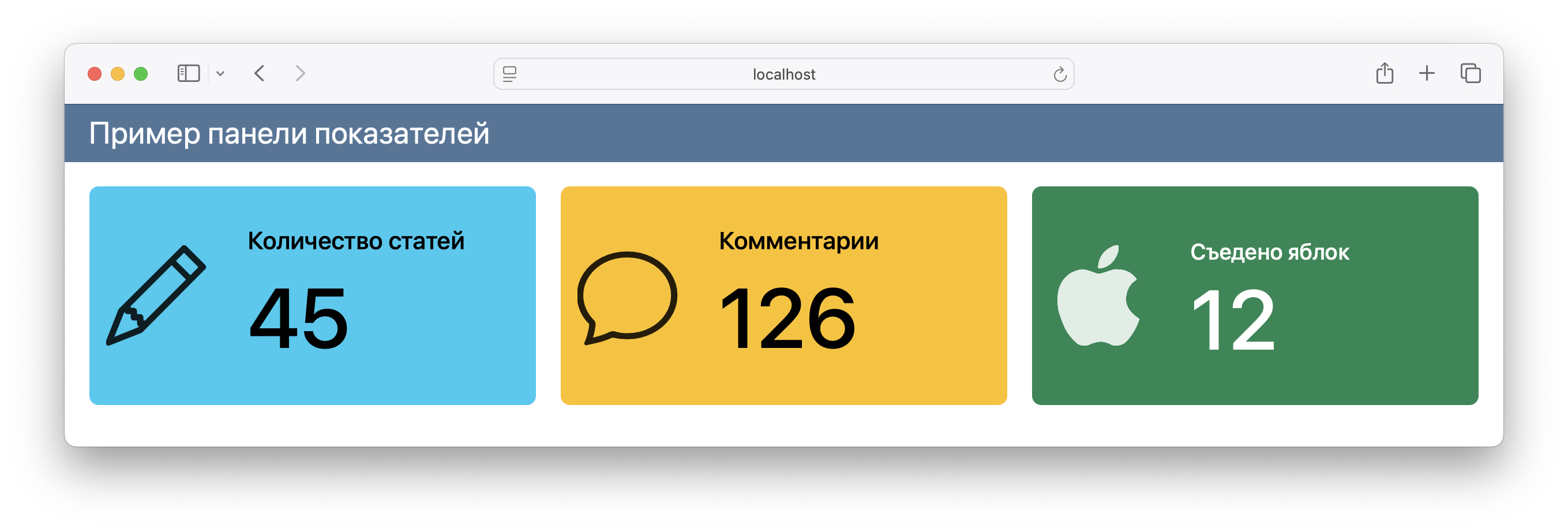
dashboard-valuebox.qmd
---
title: "Пример панели показателей"
format: dashboard
---
## Row
```{r}
#| content: valuebox
#| title: "Количество статей"
#| icon: pencil
#| color: info
list(
value = 45
)
```
```{r}
#| content: valuebox
#| title: "Комментарии"
list(
icon = "chat",
color = "warning",
value = 126
)
```
```{r}
#| include: false
value = 12
```
::: {.valuebox icon="apple" color="success"}
Съедено яблок
`{r} value`
:::
Если вы используете язык Python, то в R-конструкции выше необходимо заменить list() на dict(), конструкция с .valuebox универсальна и подходит также и для Julia и для OJS.
Используемые иконки (параметр icon) соответствуют названиям со страницы Bootstrap Icons, а цвет заполнения (параметр color) можно либо задать самостоятельно, указав переменные Sass в стилевом файле, либо рассмотрев готовые псевдонимы из таблицы ниже со значениями по умолчанию. Следует учитывать, что цвета могут отличаться в соответствии с выбранной основной темой.
| Название цвета | Цвет(а) темы по умолчанию |
|---|---|
primary |
синий |
secondary |
серый |
success |
зеленый |
info |
ярко-синий |
warning |
желтый / оранжевый |
danger |
красный |
light |
светло-серый |
dark |
черный |
12.3.3 Наборы вкладок
Используйте наборы вкладок для предоставления нескольких вариантов отображения данных или размещения дополнительного контента чтобы избежать перегрузки основного интерфейса. Для создания набора вкладок, добавьте класс .tabset к строке или столбцу.
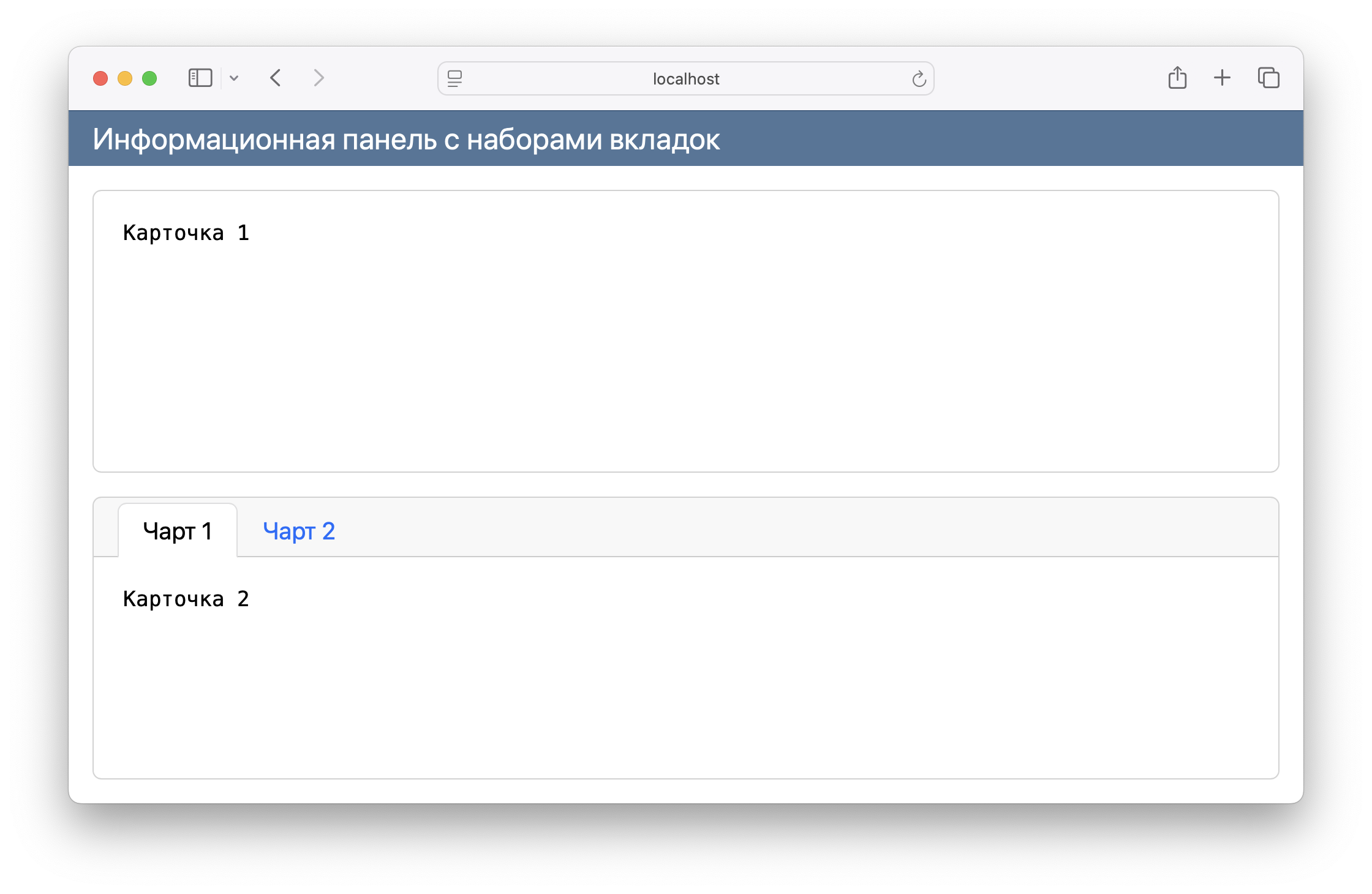
dashboard-tabset.qmd
---
title: "Информационная панель с наборами вкладок"
format: dashboard
---
## Row
```{r}
cat("Карточка 1")
```
## Row {.tabset}
```{r}
#| title: Чарт 1
cat("Карточка 2")
```
```{r}
#| title: Чарт 2
cat("Карточка 3")
```
12.3.5 Панели инструментов
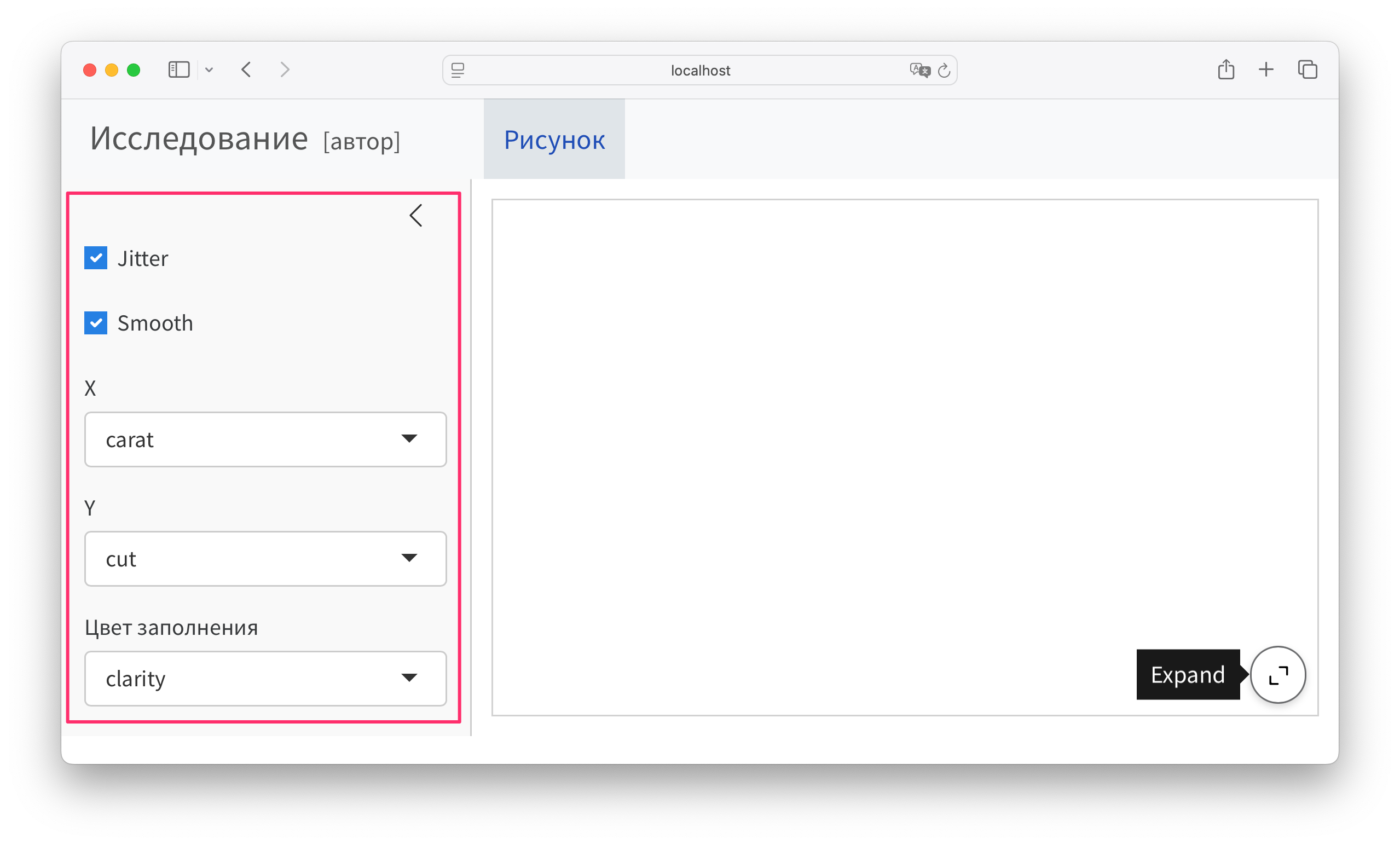
Панели инструментов схожи с боковыми панелями (сайдбарами), как правило отвечают за ввод данных, но располагаются горизонтально, обеспечивая удобную компоновку элементов в ширину. Для создания панелей инструментов используется класс {.toolbar} и применима такая же структура при расположении в макете, что и для сайдбаров:
- для создания глобальных панелей инструментов видимых на всех страницах многостраничного документа используют заголовки первого уровня;
- для отображения панелей инструментов только нв одной странице используют заголовки второго уровня;
- для включения панелей инструментов в любое место макета необходимо использовать заголовки третьего уровня.
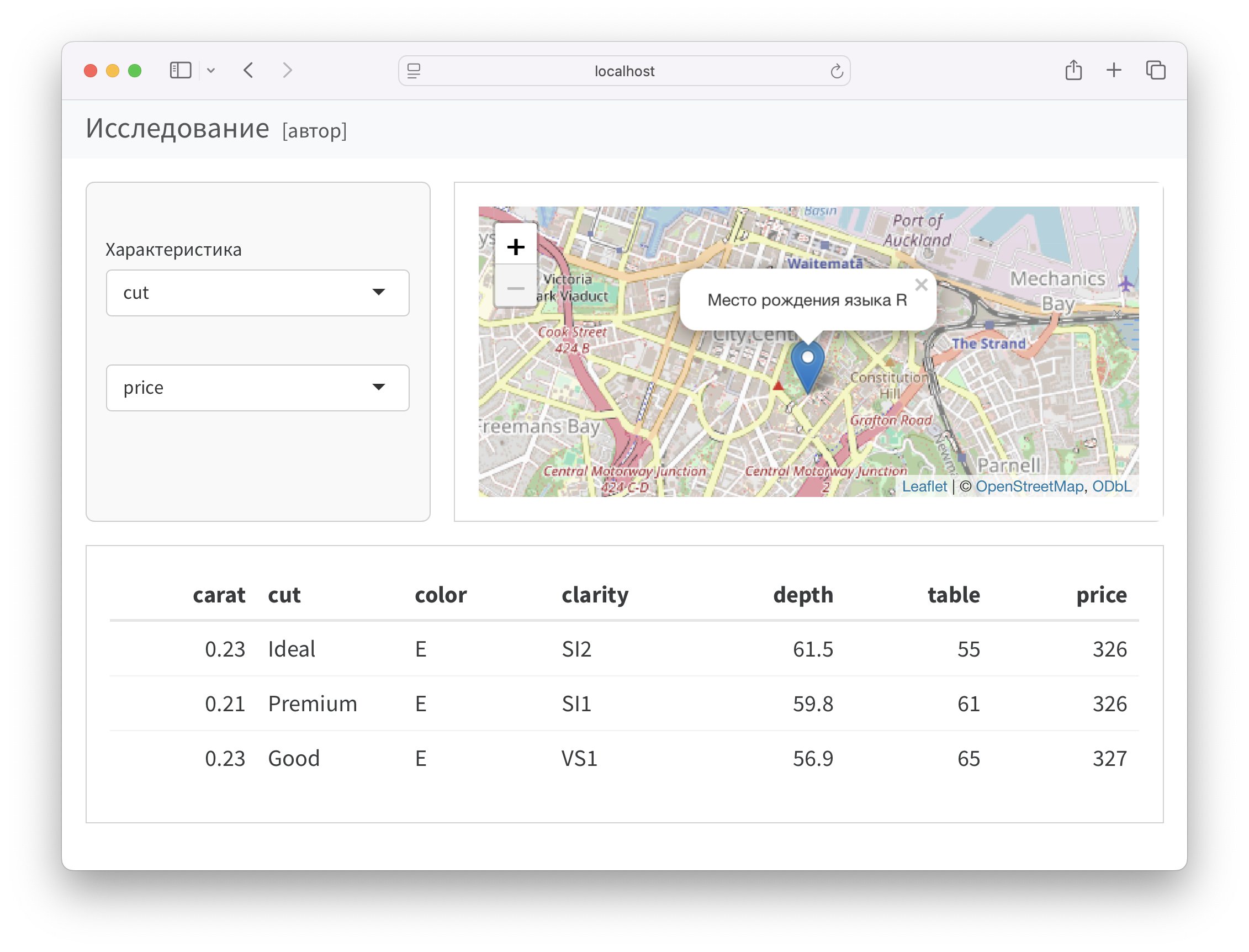
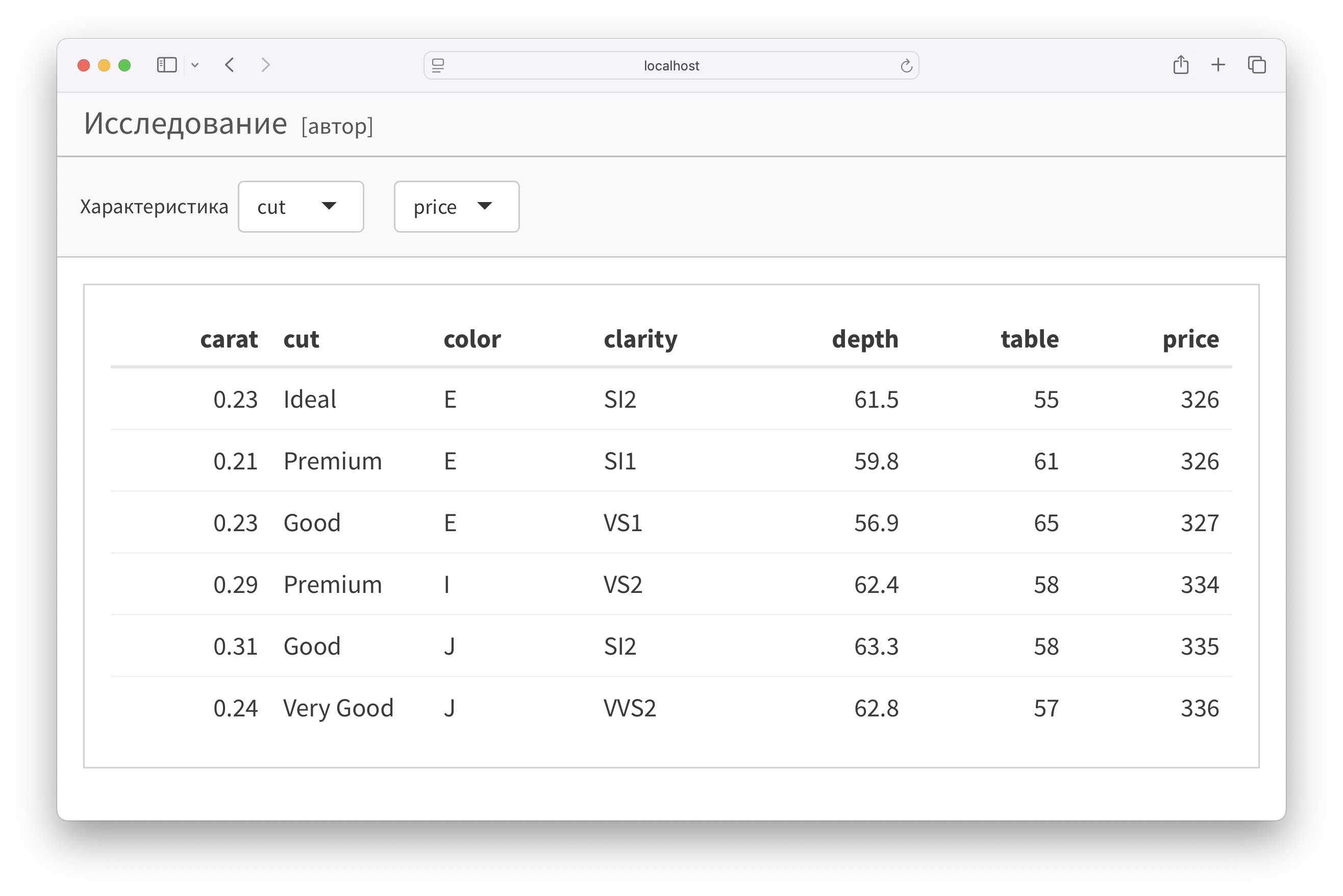
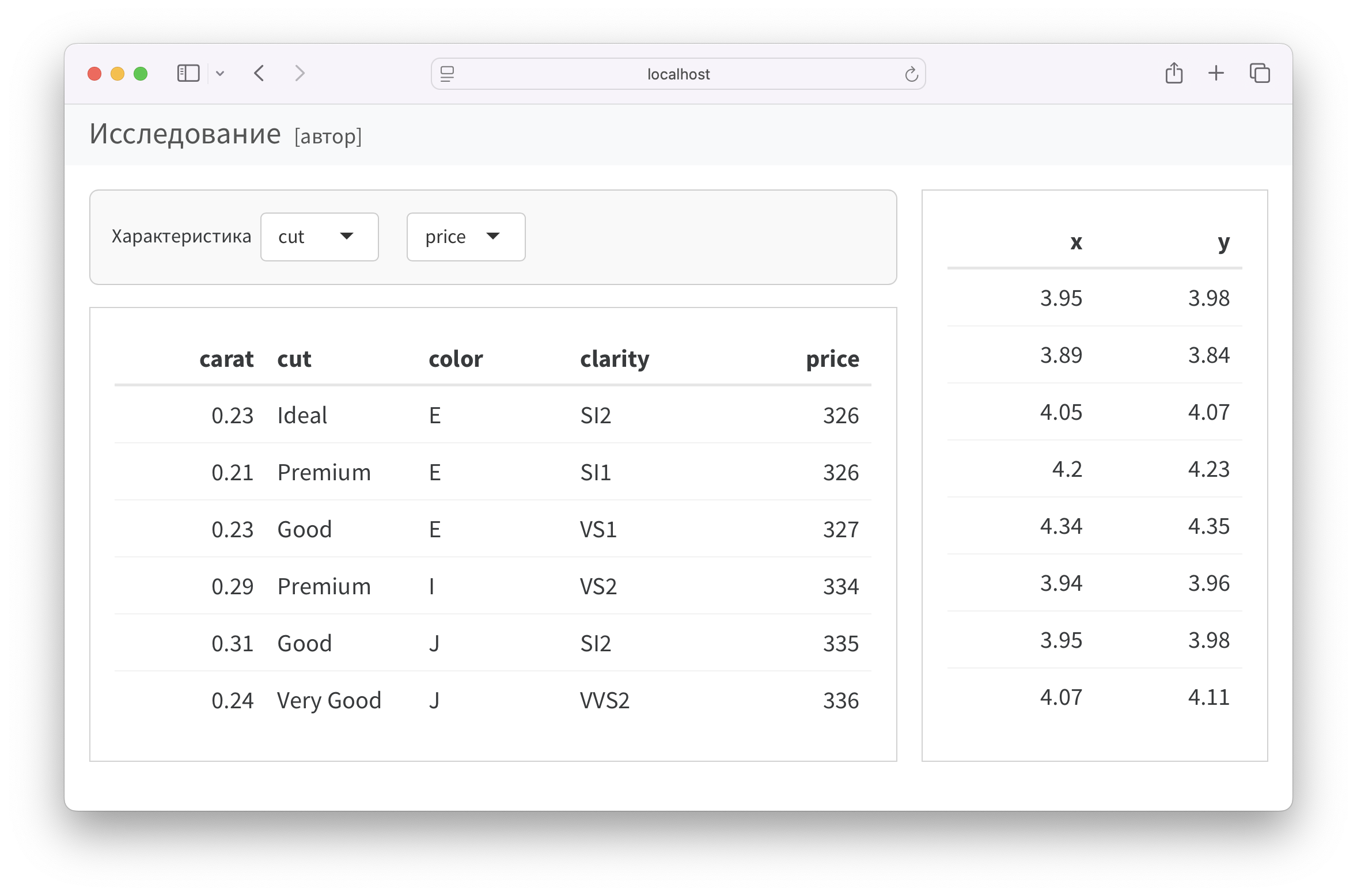
dashboard-toolbar.qmd
---
title: "Исследование"
author: "[автор]"
format: dashboard
server: shiny
theme: cosmo
---
## {.toolbar}
```{r}
Shiny_input
```
## Row
```{r}
table
```
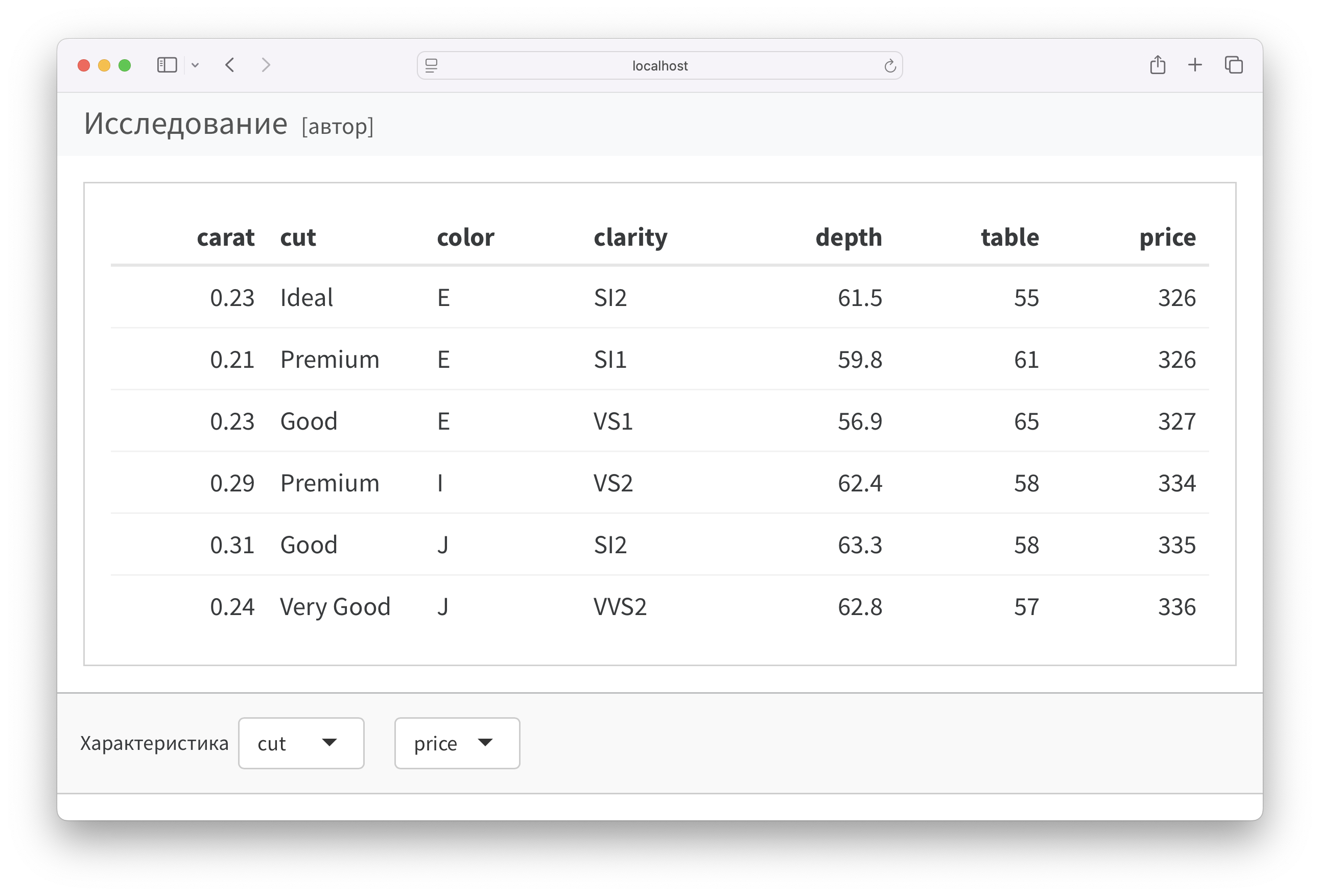
Расположение панели инструментов можно изменить: панели инструментов могут располагаться как сверху, так и снизу контента. Чтобы разместить панель инструментов внизу, необходимо включить ее после строк, к которым она примыкает.
dashboard-toolbar-flip.qmd
---
title: "Исследование"
author: "[автор]"
format: dashboard
server: shiny
theme: cosmo
---
## Row
```{r}
table
```
## {.toolbar}
```{r}
Shiny_input
```
Как было указано выше, панели инструментов можно фактически включить в любое место макета. В следующем примере панель инструментов находится внутри столбца, а не охватывает все столбцы.
dashboard-toolbar-layout.qmd
---
title: "Исследование"
author: "[автор]"
format:
dashboard:
orientation: columns
server: shiny
theme: cosmo
---
## Column {width=70%}
### {.toolbar}
```{r}
Shiny_input
```
### Row
```{r}
table
```
## Column {width=30%}
```{r}
table
```
Заключение
Quarto предоставляет богатый инструментарий для создания информационных панелей: от базового оформления и навигации до включения разнообразных компонентов для визуализации данных. В этой главе мы рассмотрели основы разработки и элементы структуры дэшбордов в Quarto: каким образом размещать контент в одностраничных и многостраничных документах, как обеспечить навигацию внутри страниц, а также как устроены дополнительные элементы — карточки, панели показателей, наборы вкладок и панели инструментов.
В качестве дополнения можно обратиться к странице Quarto dashboards video series, на которой собраны небольшие видео-уроки от Mine Çetinkaya-Rundel по созданию дэшбордов в Quarto.
англ. dashboard — приборная панель.↩︎